728x90
반응형
스타일드 컴포넌트에서 색상 미표시와 자동 완성 문제 해결법! ✨
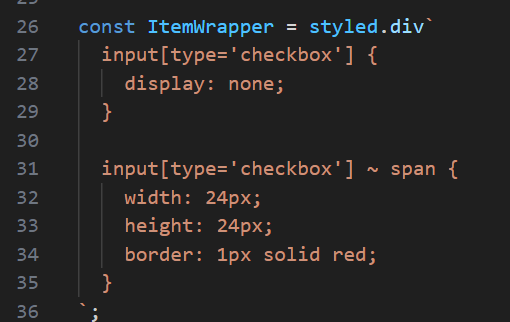
혹시 styled-components 사용할 때 색상이 안 나오고 IntelliSense(자동 완성)도 안 돼서 일일이 코드 치고 계셨던 분 계신가요?
저도 얼마 전까지 그런 상황이었어요...

하지만 이제 해결 방법을 알아냈습니다!
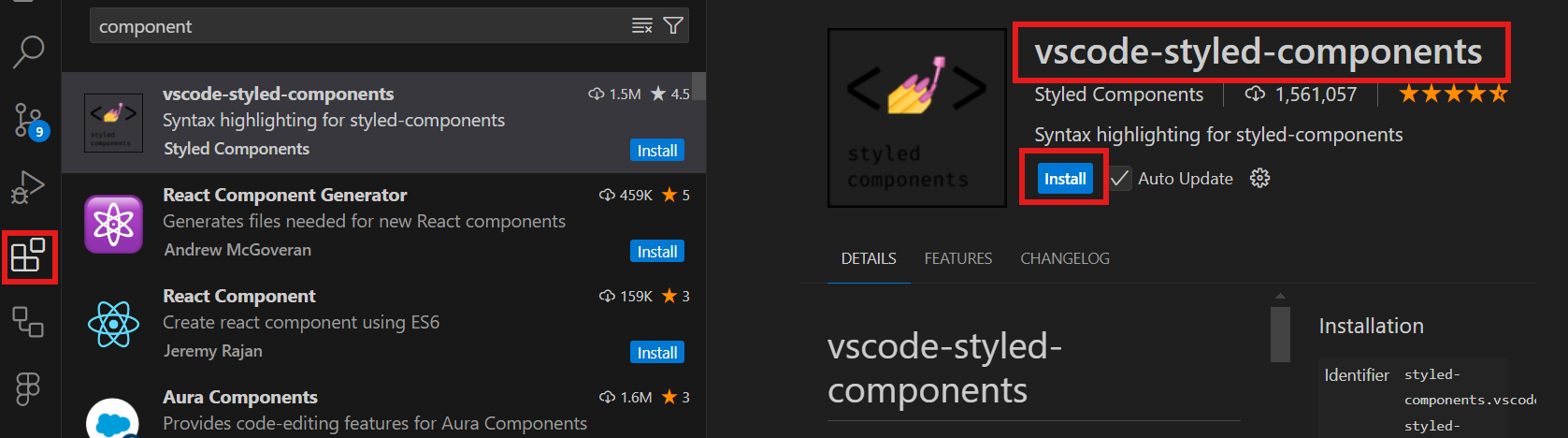
필수 플러그인: vscode-styled-components
VS Code를 사용 중이라면 vscode-styled-components 플러그인을 설치해 보세요!
✅ 이 플러그인을 설치하면:
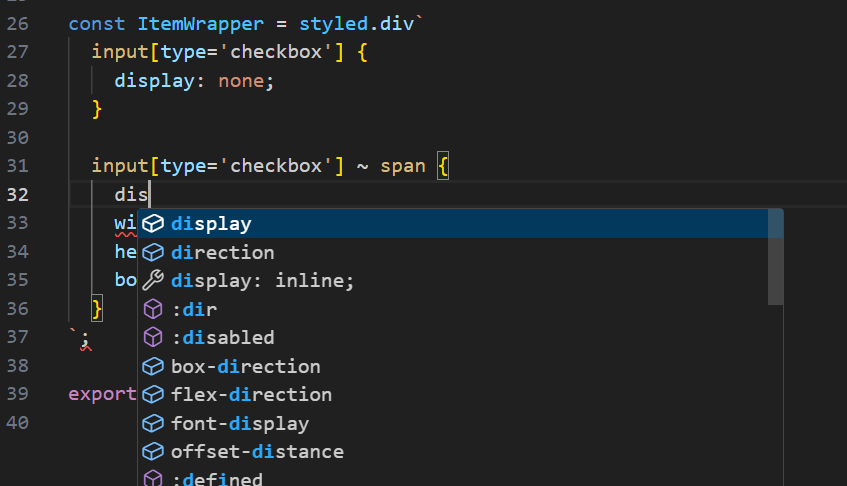
- CSS 문법 강조가 템플릿 리터럴 안에서도 제대로 표시돼요
- IntelliSense(자동 완성) 기능이 활성화돼요
설치 방법
- VS Code의 Extensions(확장 프로그램) 메뉴로 이동
- 검색창에 vscode-styled-components 입력 후 설치
- VS Code를 재시작하면 끝!

이제 styled-components 템플릿 리터럴 내부에서 CSS 문법 강조와 IntelliSense(자동 완성)가 활성화가 됩니다!

다들 즐거운 코딩되세요~!@@

728x90
반응형
'개발 > React' 카테고리의 다른 글
| [React] 필요한 라이브러리 설치 (0) | 2025.02.05 |
|---|---|
| [React] npx 설치 시 오류 해결방법 (Feat. yarn, Vite로 설치 방법) (0) | 2025.02.03 |
| [React] SurveyPie 기술 스택 및 라이브러리 (0) | 2025.01.23 |
| [React] 깃허브 배포 방법_yarn (0) | 2025.01.22 |
| [React] Lodash의 debounce 사용법 (0) | 2025.01.22 |