728x90
반응형
주소에 맞게 적절한 페이지를 로드하는 Routing에 대해 정리해 보겠습니다.
반응형
React Router Home | React Router
reactrouter.com
1. React Router 설치
React 프로젝트에서 React Router를 사용하려면 react-router-dom 패키지를 설치해야 합니다.
npm install react-router-dom2. 기본 설정 [main.jsx 또는 index.js]
애플리케이션에서 React Router를 사용하려면, 최상위 컴포넌트에서 BrowserRouter를 감싸야 합니다.
import { StrictMode } from 'react';
import { createRoot } from 'react-dom/client';
import './index.css';
import App from './App.jsx';
import { BrowserRouter } from 'react-router-dom';
createRoot(document.getElementById('root')).render(
<StrictMode>
<BrowserRouter>
<App />
</BrowserRouter>
</StrictMode>,
);3. 라우트 정의 [App.jsx]
이제 App.jsx에서 Routes와 Route를 사용하여 페이지 라우팅을 정의합니다.
import { Routes, Route } from 'react-router-dom';
import SurveyPage from './pages/SurveyPage';
import CompletionPage from './pages/CompletionPage';
function App() {
return (
<>
<Routes>
<Route path="/" element={<SurveyPage />}></Route>
<Route path="/completion" element={<CompletionPage />}></Route>
</Routes>
</>
);
}
export default App;
- <Routes>: 여러 개의 Route를 감싸는 컨테이너 역할을 합니다.
- <Route>: 특정 경로(path)에 대해 로드할 컴포넌트(element)를 지정합니다.
- / 경로에서는 SurveyPage가 로드됩니다.
- /completion 경로에서는 CompletionPage가 로드됩니다.
4. 페이지 이동하기
React Router에서 페이지 간 이동은 useNavigate 또는 Link 컴포넌트를 사용하면 쉽게 구현할 수 있습니다.
import { useNavigate } from 'react-router-dom';
import { Link } from 'react-router-dom';
const SurveyPage = () => {
const navigate = useNavigate();
return (
<>
<div>SurveyPage</div>
<button onClick={() => navigate('/completion')}>완료 navigate</button>
<Link to="/completion">완료 Link</Link>
</>
);
};
export default SurveyPage;
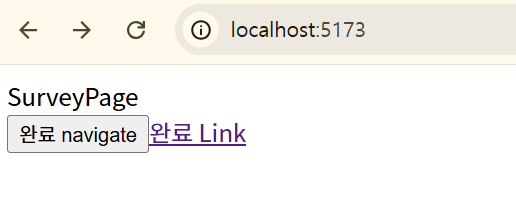
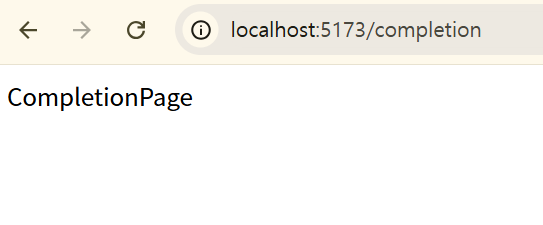
5. 결과화면



728x90
반응형
'개발 > React' 카테고리의 다른 글
| [React] Jest와 React 테스트 환경 설정 (0) | 2025.02.18 |
|---|---|
| [React] Redux 미들웨어 사용법 (0) | 2025.02.12 |
| [React] Redux 사용법 (0) | 2025.02.10 |
| [React] Recoil 사용법 (0) | 2025.02.10 |
| [React] 함수형 컴포넌트 Lifecycle과 렌더링 과정 (0) | 2025.02.10 |