728x90
반응형
Vercel 설치 및 배포 가이드에 대해 포스팅하려구 해요
반응형
1. Vercel 설치
npm install -g vercel
2. Vercel 로그인
vercel login
성공적으로 로그인하면 위와 같은 화면이 나타납니다
3. 프로젝트 배포
배포하려는 프로젝트 디렉토리로 이동한 후 아래 명령어를 실행합니다.
vercel
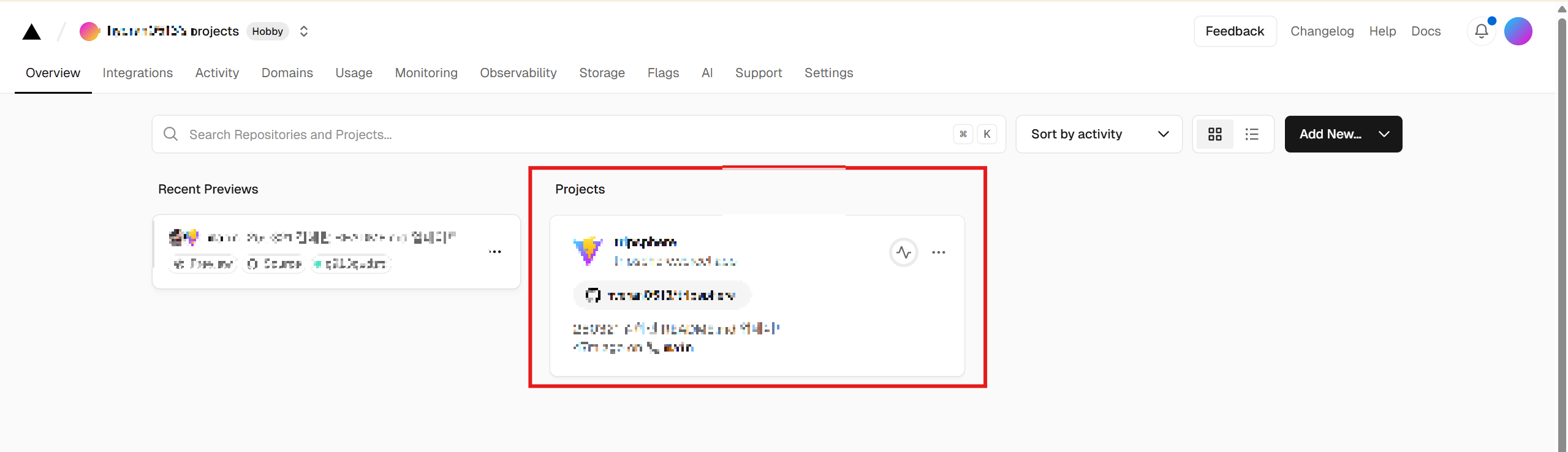
배포가 성공적으로 완료되면, Vercel 대시보드에서 배포된 프로젝트를 확인할 수 있어요
Vercel 사이트에서 로그인 후 프로젝트가 추가되었는지 확인해 주세요

4. vercel Authentication 비활성화
1. Settings > Deployment Protection 접속
2. Vercel Authentication을 비활성화
활성화되어 있으면, URL에 접근할 때, GitHub 로그인 후 접속하라는 메시지가 나타나요
이를 방지하기 위해 비활성화로 처리해 주세요

5. 배포 확인
vercel 명령어를 입력하면, 아래 Preview 링크가 나오는데 해당 링크가 배포된 URL 미리보기 화면이에요

vercel 홈페이지에 들어가서 본인 프로젝트 클릭하면
배포 도메인을 확인하실 수 있어요

5. 재배포
코드를 수정한 후 아래 명령어를 입력하면 재배포가 가능합니다.
vercel --prod이상으로 Vercel 설치 및 배포 가이드였습니다.

728x90
반응형
'개발 > React' 카테고리의 다른 글
| Vercel 새로고침 시 404: NOT_FOUND 에러 (0) | 2025.05.12 |
|---|---|
| [React] React에서 카카오맵 사용하기 (0) | 2025.03.06 |
| [React] 어떤 상황에서 어떤 상태 관리 라이브러리를 써야 할까? (Feat. Redux, React Query, Context API, useReducer) (0) | 2025.02.23 |
| [React] react-query(TanStack Query) 사용법 (0) | 2025.02.21 |
| [React] Custom hook 사용법 (0) | 2025.02.20 |