728x90
반응형
제가 CSS를 처음 입문할 때 도움이 되었던 flexbox 속성 게임이에요
어려운 부분이 있으면 제 답안을 참고해서 풀어주세요😊
단계 1 of 24
justify-content: flex-end;
단계 2 of 24
justify-content: center;
단계 3 of 24
justify-content: space-around;
단계 4 of 24
justify-content: space-between;
단계 5 of 24
align-items: flex-end;
단계 6 of 24
justify-content: center;
align-items: center;
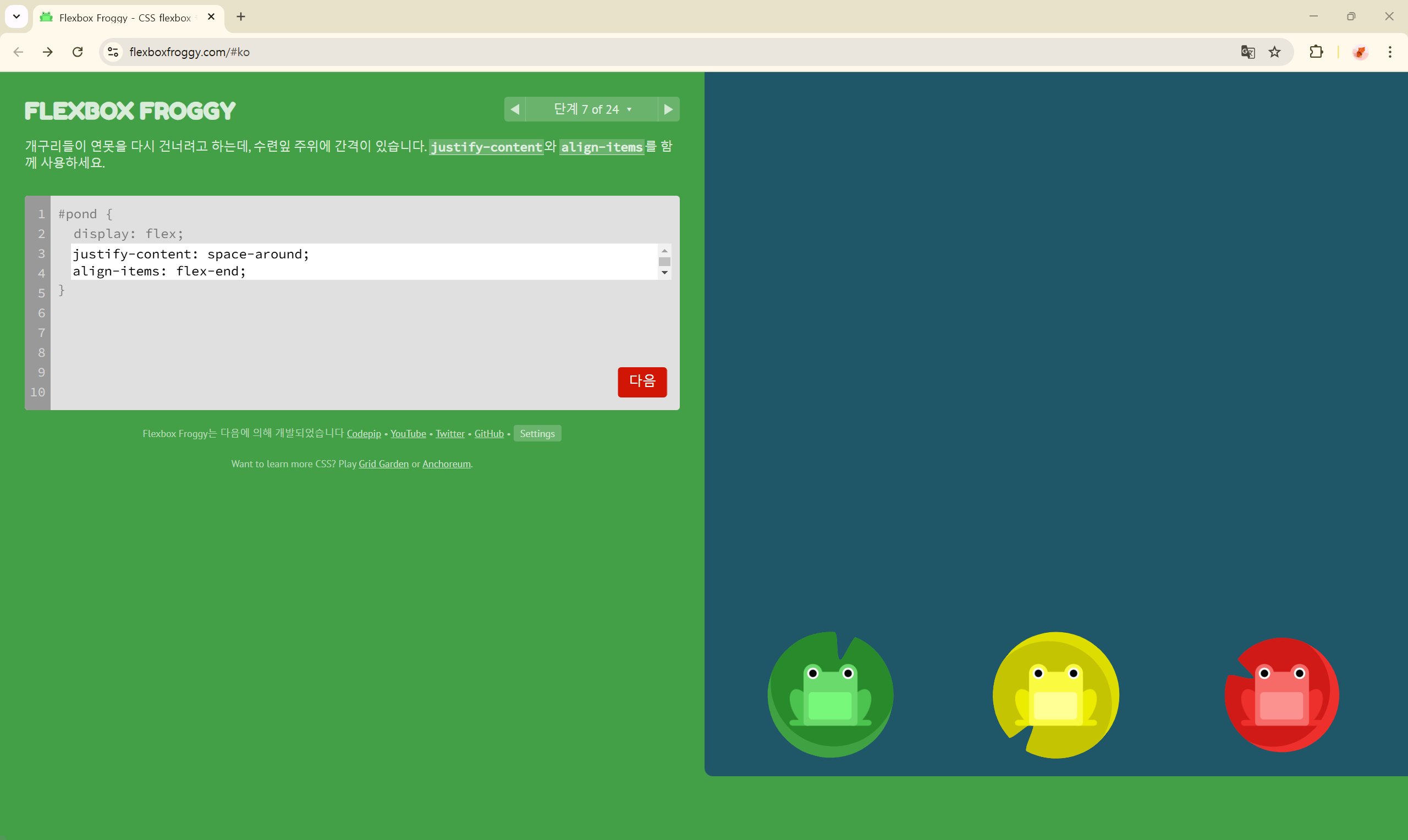
단계 7 of 24
justify-content: space-around;
align-items: flex-end;
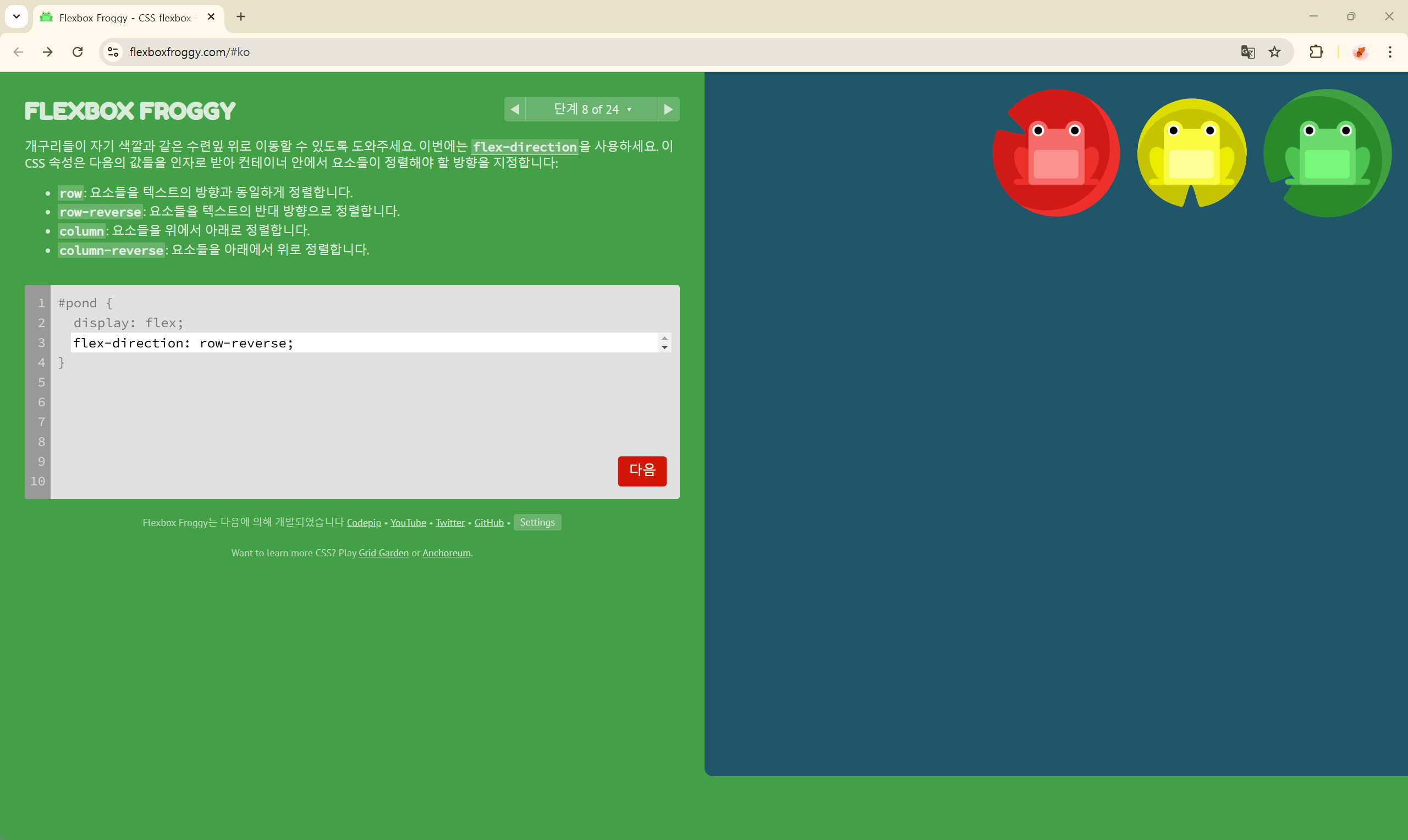
단계 8 of 24
flex-direction: row-reverse;
단계 9 of 24
flex-direction: column;
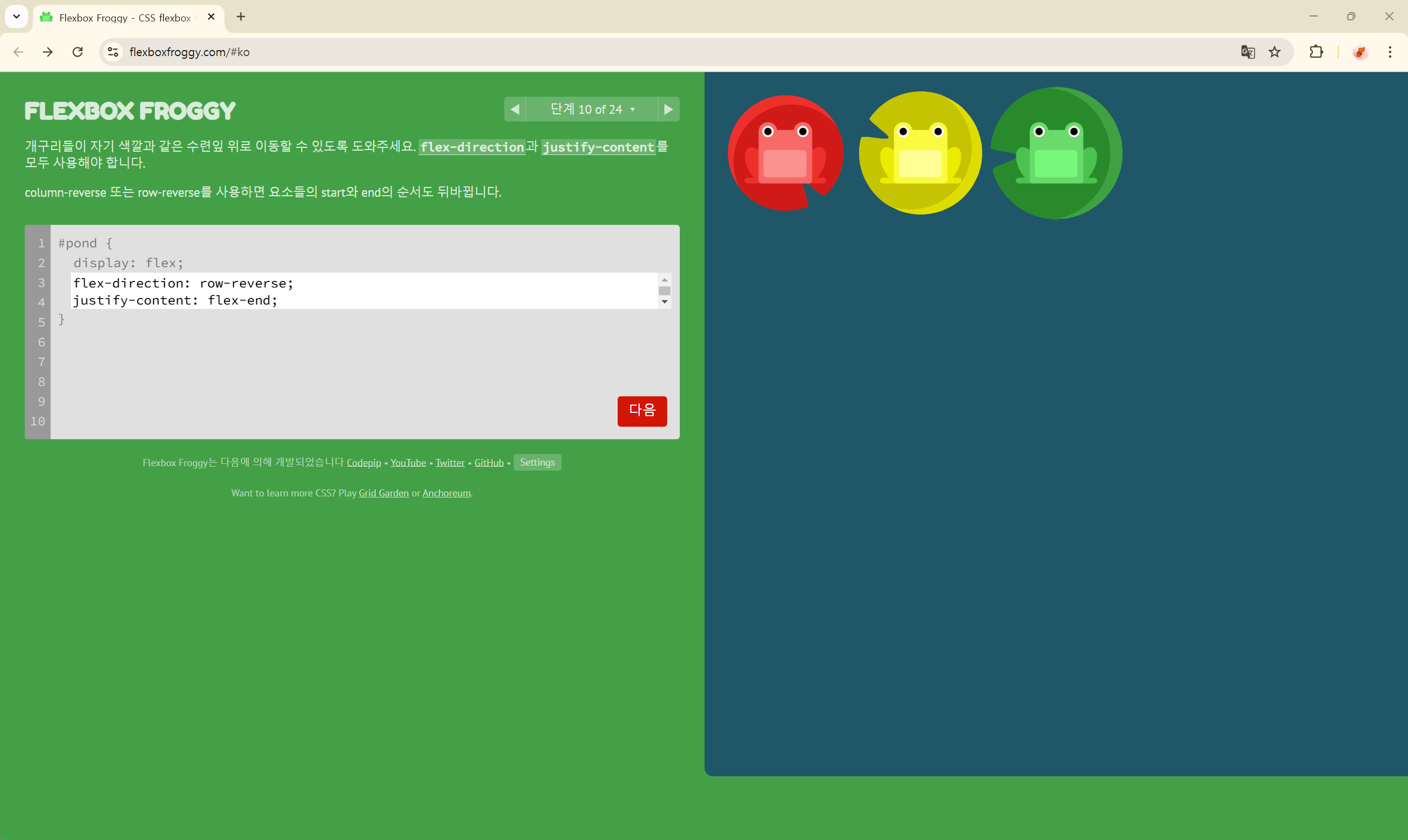
단계 10 of 24
flex-direction: row-reverse;
justify-content: flex-end;
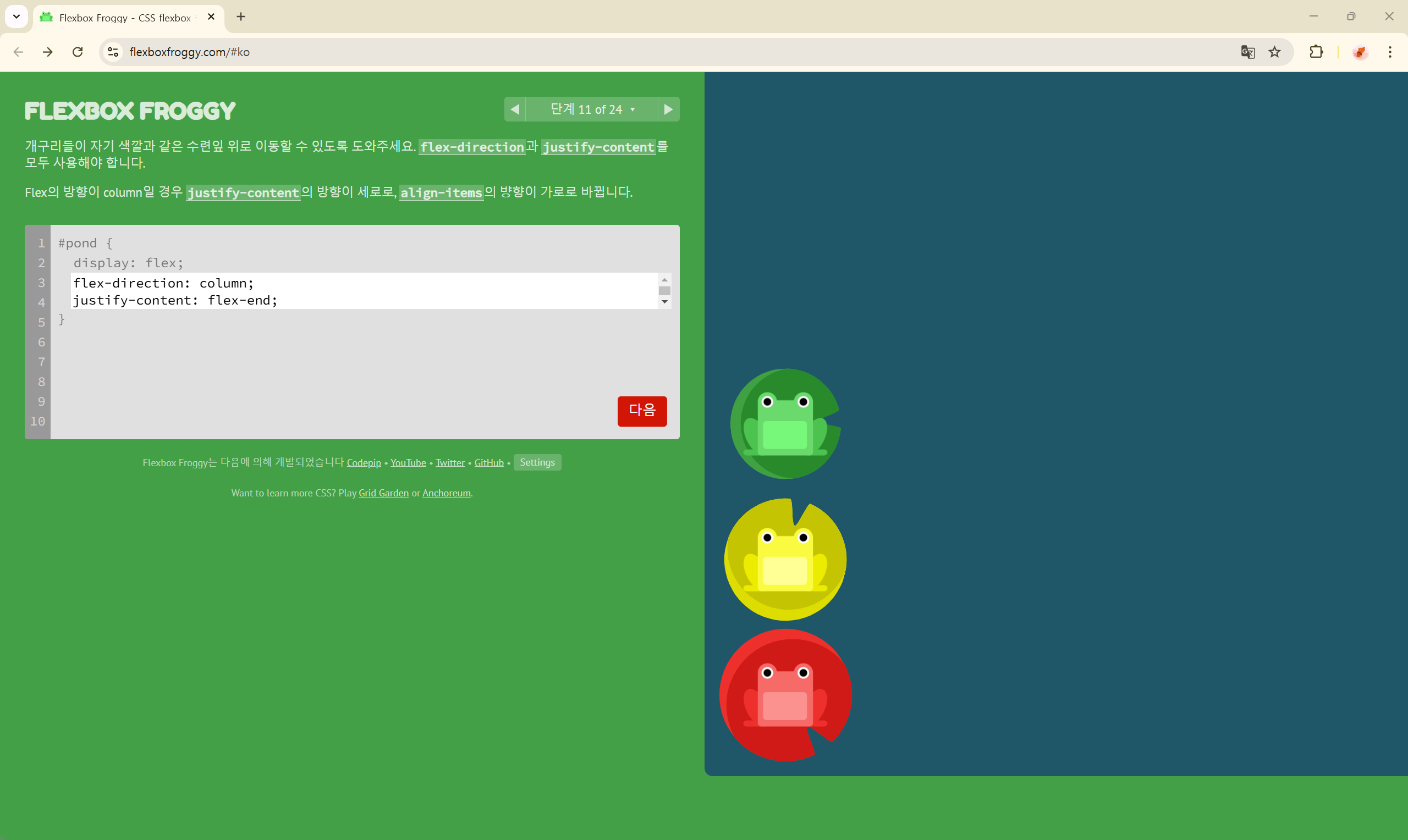
단계 11 of 24
flex-direction: column;
justify-content: flex-end;
단계 12 of 24
flex-direction: column-reverse;
justify-content: space-between;
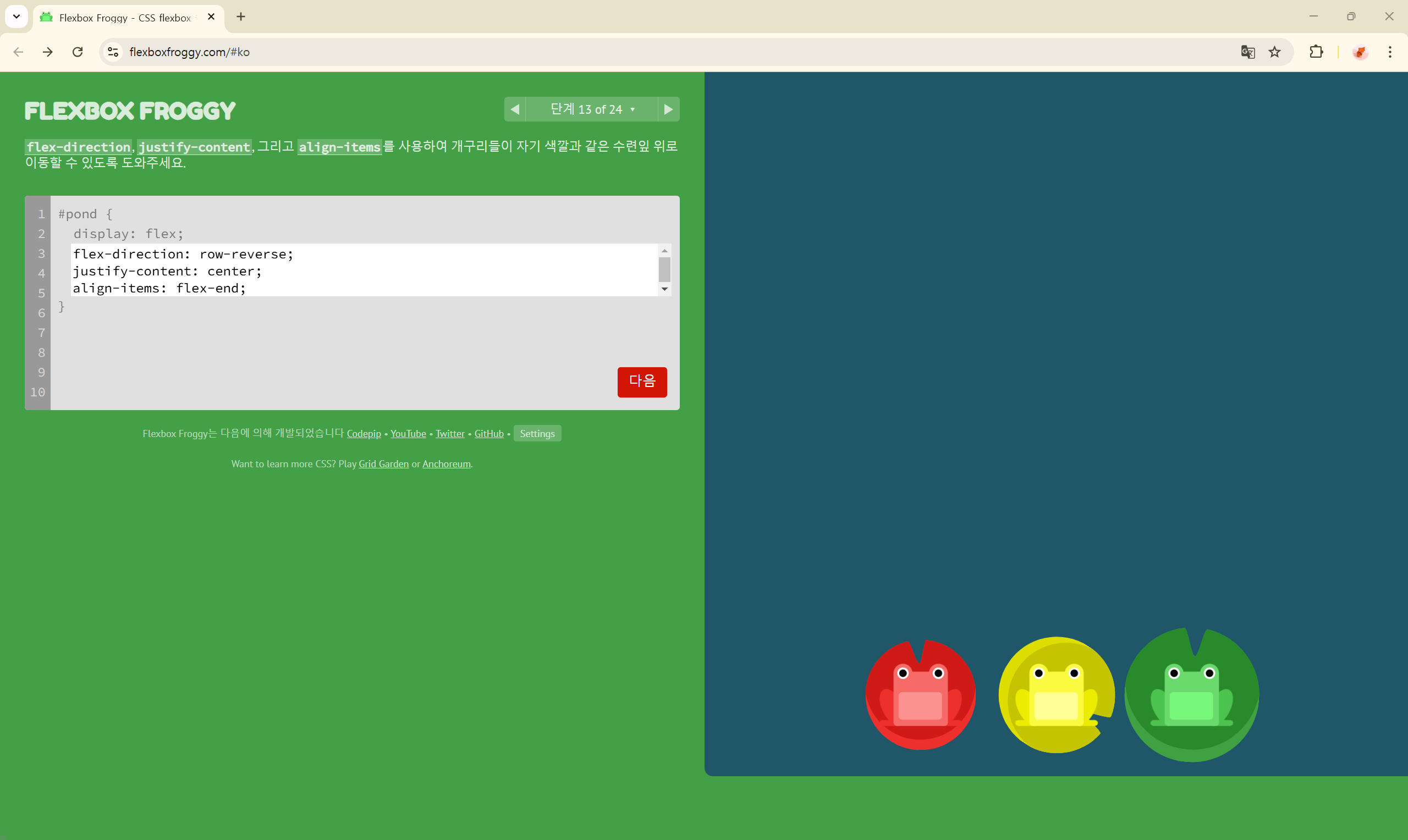
단계 13 of 24
flex-direction: row-reverse;
justify-content: center;
align-items: flex-end;
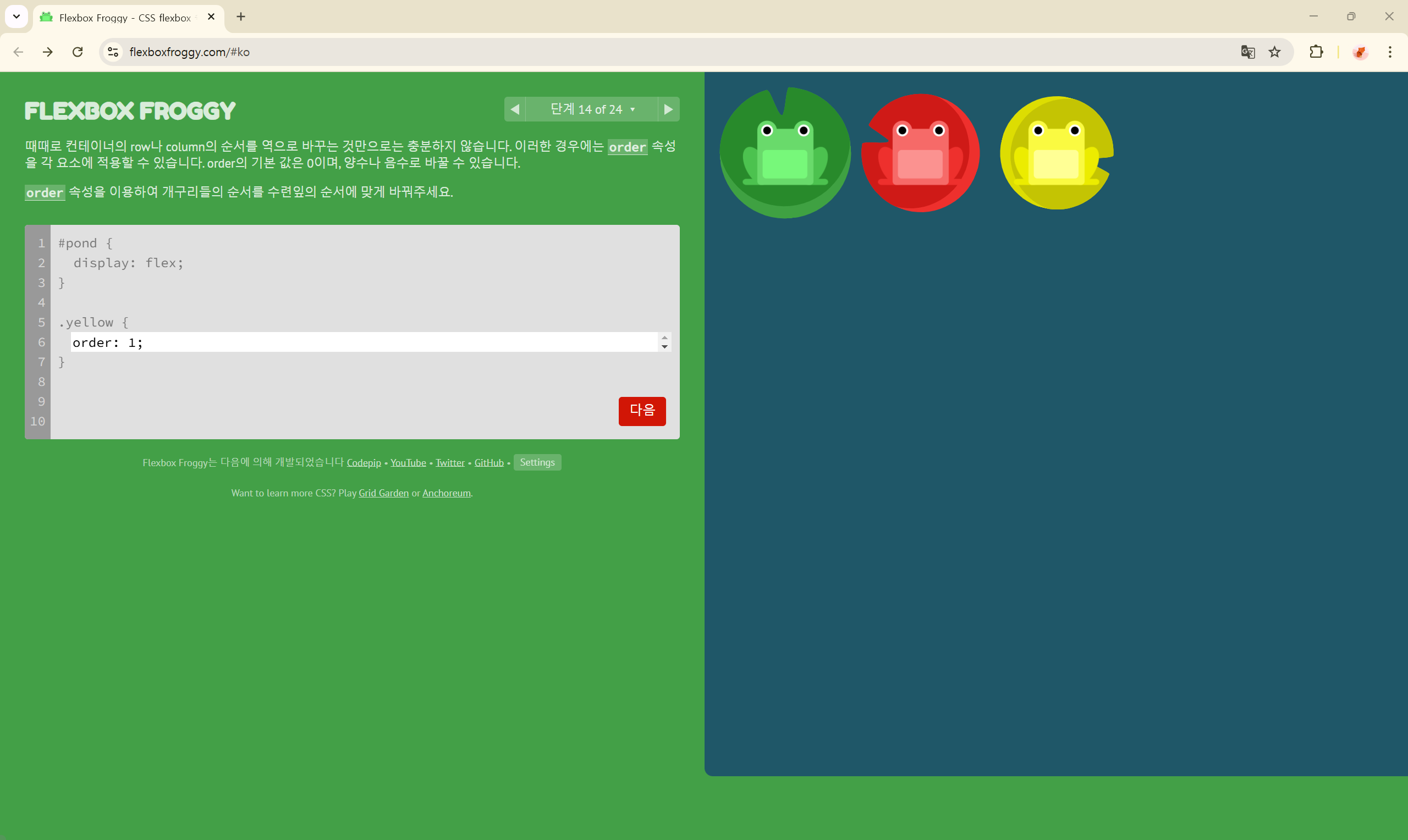
단계 14 of 24
order: 1;
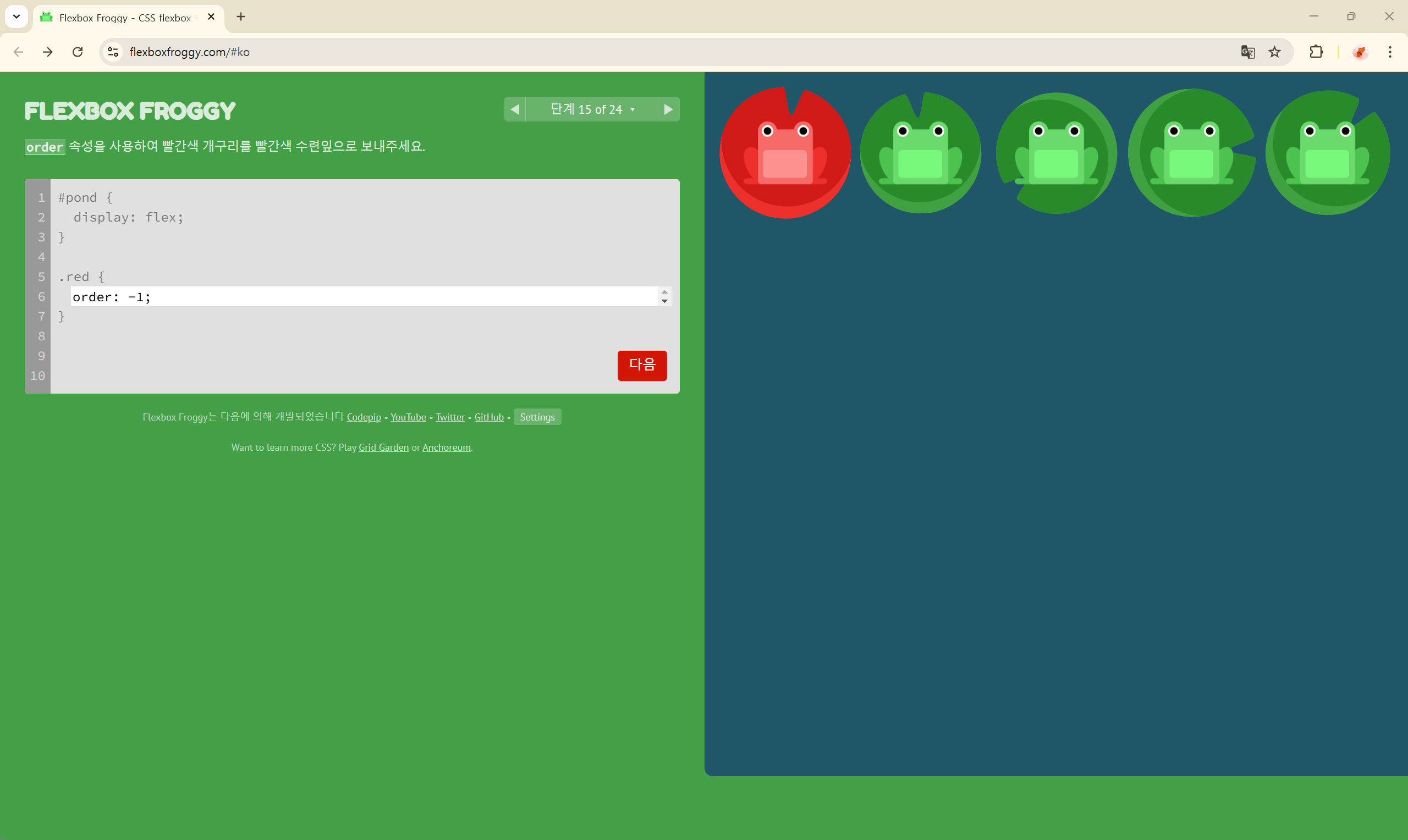
단계 15 of 24
order: -1;
단계 16 of 24
align-self: flex-end;
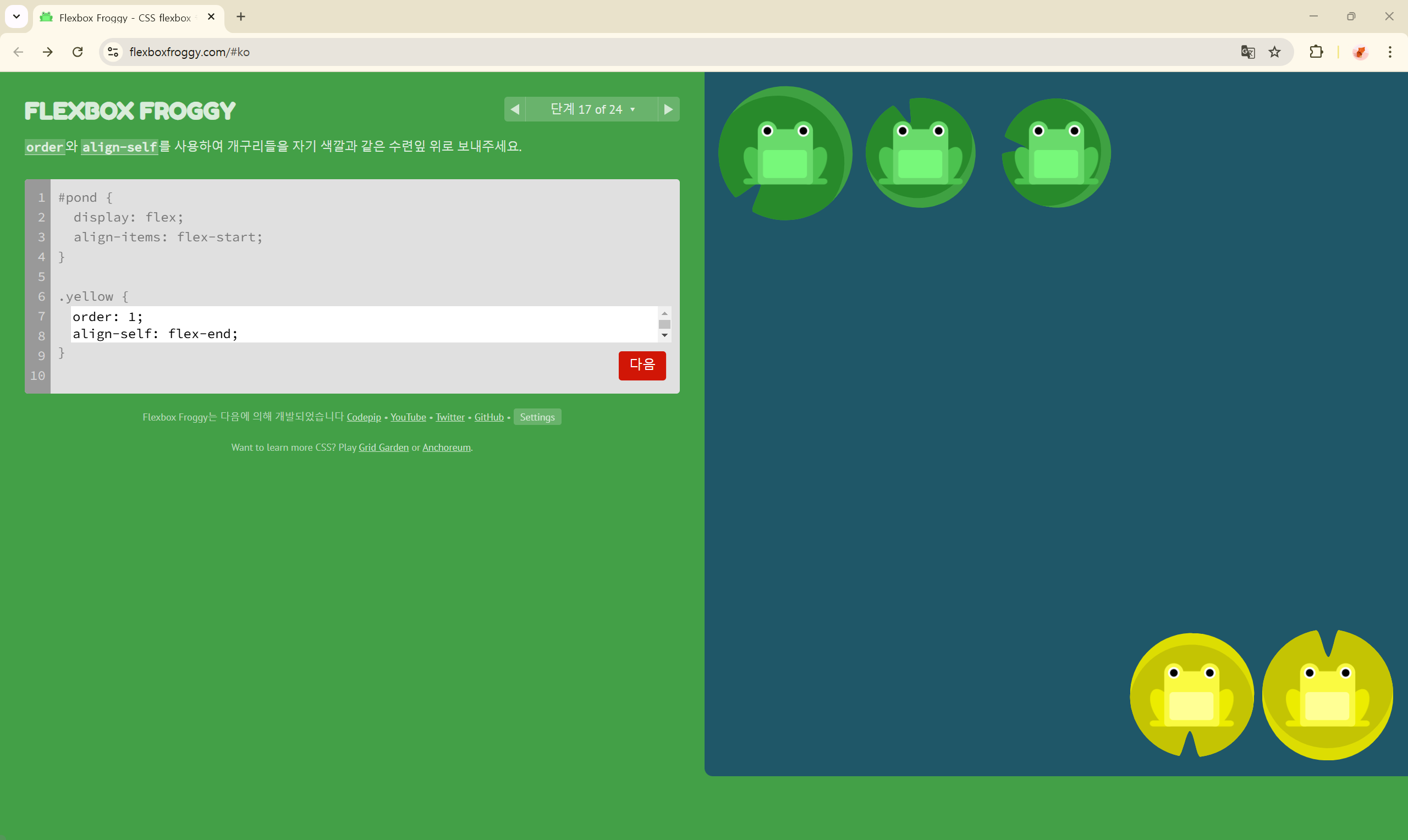
단계 17 of 24
order: 1;
align-self: flex-end;
단계 18 of 24
flex-wrap: wrap;
단계 19 of 24
flex-direction: column;
flex-wrap: wrap;
단계 20 of 24
flex-flow: column wrap;
단계 21 of 24
align-content: flex-start;
단계 22 of 24
align-content: flex-end;
단계 23 of 24
flex-direction: column-reverse;
align-content: center;
단계 24 of 24
flex-flow: column-reverse wrap-reverse;
align-content: space-between;
justify-content: center;
728x90
반응형
'개발 > CSS' 카테고리의 다른 글
| CSS Flex와 Grid에 대해 잘 정리해 놓은 블로그 추천 🌟 (0) | 2024.12.01 |
|---|---|
| GRID GARDEN 정답 🥕 (2) | 2024.11.05 |